기본형
다음과 같이 넣는다.
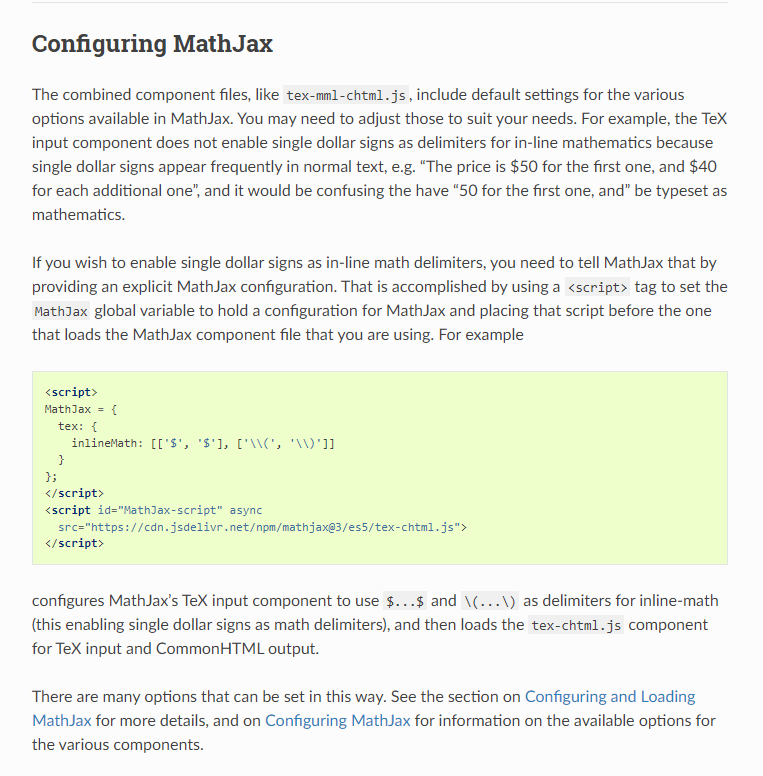
<script>
MathJax = {
tex: {
inlineMath: [['$', '$'], ['\\(', '\\)']]
}
};
</script>
<script id="MathJax-script" async
src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js">
</script>
출처: 홈페이지에서 아래 내용이 있는 위치.
https://docs.mathjax.org/en/latest/web/start.html

확장형
패키지도 불러다 써야 한다면, 다음과 같은 예문을 활용한다.
<head>
<title>
MathJax TeX Test Page
</title>
<script
id="MathJax-script"
async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js">
</script>
<script>
window.MathJax = {
loader: {load: ['[tex]/mathtools', '[tex]/textcomp']
},
tex: {
packages: {'[+]': ['mathtools', 'textcomp']},
inlineMath: [['$', '$'], ['\\(', '\\)']]
}
};
</script>
</head>
<body>
using \$ notation, $ ax+b=0 $ <br/>
using \\( \\) notation, \(ax^2 + bx + c = 0\) <br/>
using \$\$ notation, $$ ab = 0 $$
using \\[ \\] notaition, \[ax^2 + bx + c = 0\]
</body>
</html>
확장형 주의사항
위 코드가 최신 버전의 mathjax를 항상 불러온다. 그런데 async src 주소를 바꾸어서
async src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/3.0.0/es5/latest?tex-mml-chtml.js">
를 쓰면, $ 구분자를 쓸 수 없다.
를 써야 한다.
'MathJax' 카테고리의 다른 글
| mathjax에서 nested cases 문법 중괄호 크기 줄이기 (0) | 2024.07.31 |
|---|---|
| solved: mathjax align too much space between & (0) | 2024.07.31 |
| Mathjax 일부 문법 구체적으로 사용하는 예시 (0) | 2023.11.07 |
| You can replace slanted parallel symbol as unicode ⫽ (U+2AFD, Double Solidus Operator) (0) | 2023.09.15 |
| Mathjax 에 제3자 추가 확장 패키지(third party extensions) 넣기: 문법 넣는 방법 예제도 포함 (0) | 2023.09.15 |